|
2012,11,21, Wednesday
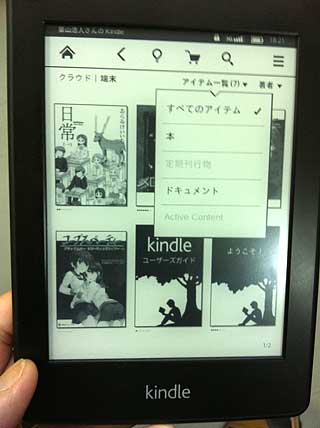
 発注していたkindle PaperWhiteを火曜日に受け取って、さっそく「自分で描いた小説をkindleで読む」のに挑戦しました。 発注していたkindle PaperWhiteを火曜日に受け取って、さっそく「自分で描いた小説をkindleで読む」のに挑戦しました。ePubにさえしてしまえば、kindle独自形式であるmobi形式への変換ツールが公開されていますので、簡単にできます。 右画像のように、縦書き/ルビ表示も可能で、非常に読みやすい電子書籍が出来上がりました。 将来的にはkindle Direct Publishingで電子書籍を自分で販売することも考えておりますので、その第一歩というやつですね。 kindlePaperWhiteは、iPadで読むよりもさらに楽に電子書籍を読むことができますね。もちろんe-Inkのおかげですけど。 モノクロ限定の話ですが、マンガもこれなら読む気になります。 いくつか難点を挙げるなら、「画面をタッチしてから実際に画面が切り替わるまでのレスポンスが遅い。その間タッチに対する音などの反応もないため、焦ってダブルクリックしてしまったり別の操作を始めてしまったりする」「特にマンガで、画面の切り替えの際に一瞬画像が白黒反転してしまう」「マンガの見開きページの再現が残念なことになる」の三点でしょうか。 最後の一点以外はまあ慣れの問題だと思います。最後のは、なんか画期的なUIか電子書籍端末でも出てこないと解決しないでしょうねえ。これからは「電子書籍のことを考えて、見開き大ゴマのような表現を控えるように」と言う編集者も出てきそうです。 kindleに自分で描いた小説をインストールする方法、冒頭に「簡単にできます」と書きましたが、2カ所ほど引っかかった場所がありましたので、それについて▽続きの下にまとめておきます。 はじめに書いたように、kindleはePubそのままの表示はできないので、mobi形式という独自形式に変換する必要があります。 ePub文書の作り方に関しては、このブログでも『『ザ セカンドドア』iBooks版を無料公開します』のエントリで取り上げました。 それ以外に、このファイル変換の際に起こるトラブルとして、<link rel=……>で外部のCSSファイルを参照しにいく方法には対応していないようです。 これのせいで縦書きにならずけっこう苦しみました。 CSSはそれぞれ各個のファイルの<head>タグ内にまとめて書くか、適用するタグに直接書き込んでいくしかないようです。 これは多数の本文ファイルを埋め込む短編集や章ごとにもくじ項目をつけたい場合に、面倒な仕様ですね。 ただし、kindle用に特化したCSSなら『ザ・セカンドドア』のCSSファイルからwebkit/iBook用の指定はすべて削れるので、かなりコンパクトにはなります。 注意点はそこだけで、あとは普通にePubファイルを作ればいいです。 ePubからmobi形式への変換はギズモードジャパンのこちらの記事を参考に行いました。特に難しいことはありません。ソフトウェアをインストールして起動し、ファイルをドラッグアンドドロップするだけです。  そしてこの記事の通りPCからケーブルで繋いだkindleに送るわけですが、その後、kindleの中でその本を見つけるのにちょっと苦労しました。 右画像の通り、自分が持っている本のアイコンが並んでいるホーム画面で「アイテム一覧」から「すべてのアイテム」を選択しないと、自分で作った本のデータは表示されません。 自作のデータは「本」ではなく「ドキュメント」に分類されてしまうからですね。 これさえ分かっていれば特に苦労なく、自分で描いた小説をkndleで読むことができるようになると思います。
| https://blog.tsuduki.com/index.php?e=395 |
| お仕事(小説/SF) | 05:55 PM | comments (0) | trackback (x) | |
|
この記事に対するコメントの受付は終了しています。
コメント
|






